【ブログ小技】僕がやったブログの初歩的カスタマイズ(その4)ソーシャルボタンのズレ修正など
はてなブログの細かなカスタマイズの4回目です。
例のごとく、書き留めておきます。

11.ソーシャルボタン(Pocket)の追加
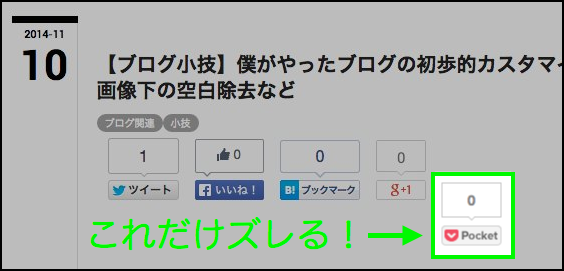
これを入れると、なぜか表示が大きくズレてしまうので削除していたのですよ。
こんな感じに。

なかなかうまくいかなかったのですが、いろいろトライしていくうちにうまくいくものを見つけました。
参考にさせて頂いたサイトはこちら。
SNSボタンを並べる方法を簡単に書いてみた - ファンブログハック
具体的には記事内のこの部分。
SNSボタンのコード1つ1つをdivタグなどで囲って、floatで並べます。floatを使うと上下のズレなどもほとんど生じずに並べる事が出来る印象があります。
具体的には、例えば
<div class="snsb">(twitterボタンのコード)</div>
<div class="snsb">(はてぶボタンのコード)</div>のようにdivタグで囲って、css(スタイルシート)で以下のように設定します。
.snsb{float:left;}こうすると、左詰めでボタンが並ぶと思います。
記載する内容が少し増えてしまいましたが、これでズレずに表示できました。
12.吹き出しコメントの使用
これはカスタマイズといえるのか分かりませんが、あとがきのところだけ、吹き出しにするようにしました。
参考にさせて頂いたサイトはこちら。
CSSで会話形式のフキダシデザインを作ってみる - AIUEO Lab2
会話形式で吹き出しを使用する感じで紹介されていたのですが、それを使わせてもらいました。
ただ、このままではなく、一部変更して使用しています。
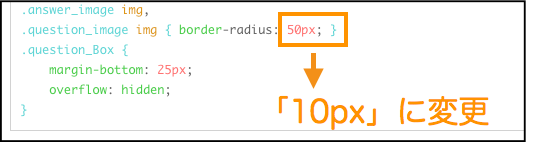
1つ目は、画像の丸み。
そのままコード使用すると、画像が丸くなってしまうので、以下のように変えました。

「border-radius」は丸みを設定するステータスのようなので、値を小さくすることで丸みを軽くしました。
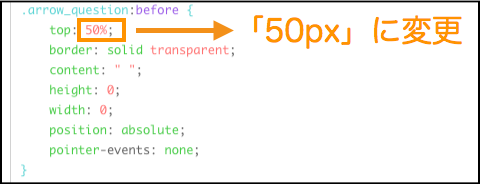
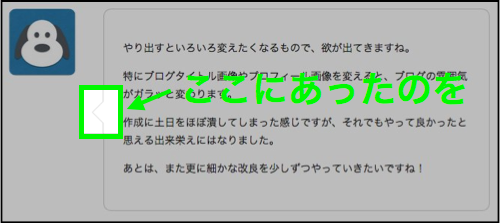
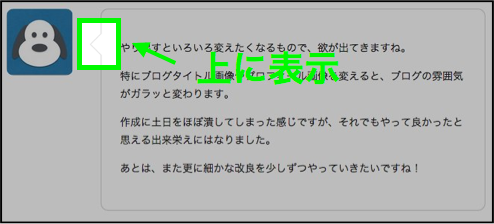
2つ目は、吹き出しの位置。
そのままのコードでは、吹き出しの左の真ん中に表示されるようになっていたので、上部分に表示されるようにしました。

「50%」だと真ん中になるので、ピクセル指定で固定表示にしています。


あとがき

やってることが、だんだんと細かくなってきましたが、こういう細かな事の繰り返しで少しずつよくなっていくものだと思うので、地道に気づいたところを変更していきたいと思います。
まだまだやりはじめたばかりなので、手を入れるところはたくさんありますね。
特に、ソーシャルボタンに関しては、ズレはなくなったものの、読み込みが遅いので、なんとかしたいなぁと思っています。
とりあえずは、今日はここまで。
◇過去のカスタマイズ記事
【ブログ小技】僕がやったブログの初歩的カスタマイズ(その3)ヘッダ画像下の空白除去など - いつもマイナーチェンジ!
【ブログ小技】僕がやったブログの初歩的カスタマイズ(その2) - いつもマイナーチェンジ!
【ブログ小技】僕がやったブログの初歩的カスタマイズ - いつもマイナーチェンジ!
