はてなブログで吹き出しを使おう!(その2)モバイル版の吹き出しCSS作成。
昨日の続きです。
昨日は、CSSを使った吹き出しを理解することころまででした。
今日はそれを応用して、モバイル版の吹き出しの形を少しだけ変えていきます。
ちなみに、この方法は「はてなブログPro」を利用している方のみ可能だとういう事を先に書いておきます。
では、早速。

★ちなみに前回の記事はこちらです
目指すイメージ
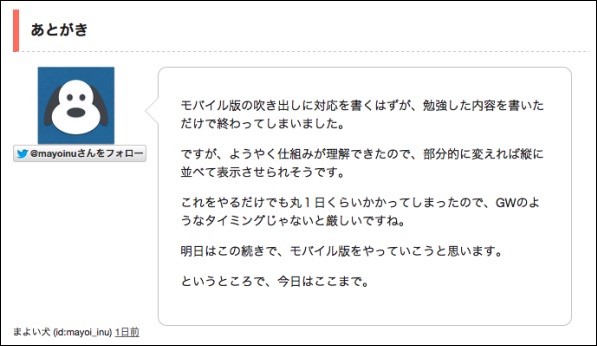
まず、PC版はこんな感じ。

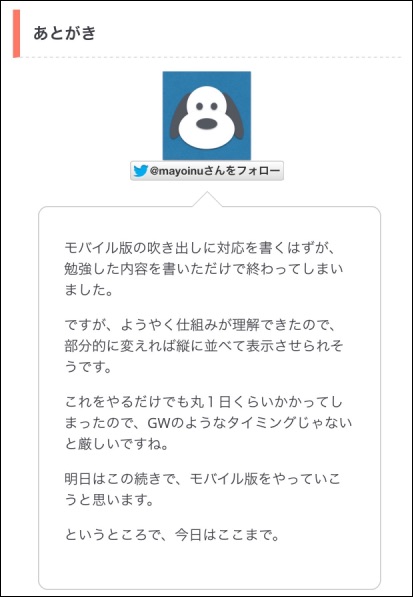
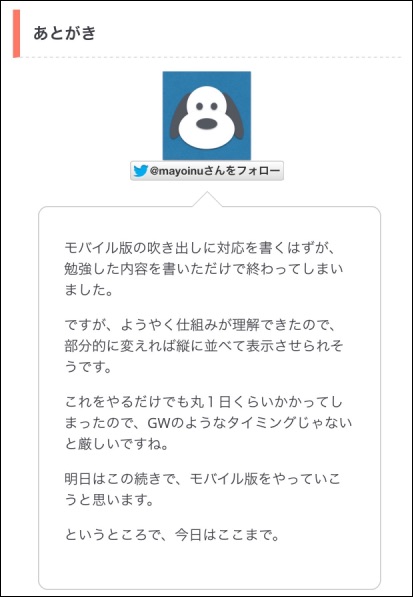
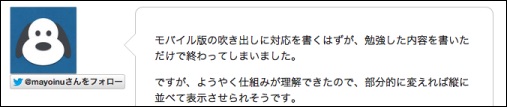
モバイル版はこう。

画像が真ん中に配置されたのに加えて、吹き出しの三角も上辺の真ん中に移動しています。
こんな感じで、PCから見るか、モバイル端末から見るかによって、自動で見え方を変えたいわけです。
スマホの画面って横幅が狭いので、PC版のレイアウトだと文章が読みにくいですからね。
では、やっていきます。
モバイル版のCSS
使っているCSSをそのまま書いておきます。
PC版と違いがある場所だけコメントをつけておきました。
.boxleft { position: relative; background: #fff; border: 1px solid #c8c8c8; padding: 30px 25px; border-radius: 10px; width: 75%; font-size: 14px; float: right; margin-right: 20px; } .boxleft:after, .boxleft:before { border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; bottom: 100%; /* ★新規追加。上辺に貼り付くように設定。*/ right: 46%; /* ★100%→46%に変更。左端だったものを真ん中にくるように変更。*/ } .boxleft:after { border-color: rgba(0, 0, 0, 0); border-width: 15px; margin-top: 2px; /* ★-15Px→2pxに変更。黒三角よりちょっとだけ下にくるように。*/ margin-right: 1px; /* ★新規追加。黒三角から少しだけずらす。*/ border-bottom-color: #fff; /* ★right→bottomに変更。左向き三角から、上向き三角にします。*/ } .boxleft:before { border-color: rgba(0, 0, 0, 0); border-width: 16px; margin-top: 0px; /* ★-16px→0pxに変更。*/ border-bottom-color: #c8c8c8; /* ★right→bottomに変更。左向き三角から、上向き三角にします。*/ } .imgalign{ text-align: center; /* 画像の中央寄せ用 */ margin-bottom: 25px; /* 吹き出しには上側に三角がつくので、その分だけ画像から離す。*/ }
PC版では「.boxleft:after,.boxleft:before」の行にあった「top: 40px」は不要なので削除しています。
三角は上辺に置くため、座標が0になりますからね。
ポイントは、PC版として作成した前回の「boxleft」と同じ名前で作成すること。
はてなブログでは、PC版とモバイル版で別々のCSSを設定できるので、同じ名前で内容の違うCSSを入れておけば、記事内の記述はそのままでPC版とモバイル版で別々の見せ方ができるんです。
それを考えると、boxleftって名前はしくじったなぁと思ったり (-_-)ゞ゛
普通に「hukidashi」とかでいいかもですね。
あと、最後に「imgaling」というのも作ってます。
画像の中央寄せと、吹き出しとのマージン設定のために書いておきました。
使い方のおさらい

以下のように、記事内に記載すればOKです。
(画像のURL)、alt=“まよい犬"、(twitterのボタンコード)の部分は、それぞれ自分のものを入力して下さい。
<div class="imgalign" style="line-height:0"> <img src="(画像のURL)alt=“まよい犬" width="90" height="90"/> <br> (twitterのボタンコード) </div> <div class="boxleft" style="line-height:1.5"> <p>モバイル版の吹き出しに対応を書くはずが、勉強した内容を書いただけで終わってしまいました。</p> <p>ですが、ようやく仕組みが理解できたので、部分的に変えれば縦に並べて表示させられそうです。</p> <p>これをやるだけでも丸1日くらいかかってしまったので、GWのようなタイミングじゃないと厳しいですね。</p> <p>明日はこの続きで、モバイル版をやっていこうと思います。</p> <p>というところで、今日はここまで。</p> </div>
ポイント① twitterボタンの追加
画像の下に追加してます。
ボタンの作成は公式サイトからできますので、作成されたコードをそのまま(twitterのボタンコード)の部分に貼り付けて下さい。→ Tiwitterボタン - About
画像とボタンがぴったりくっつくよう、マージンを設定する必要があります。最初のdiv内の「style="line-height:0」がそうです。
なぜこのボタンを付けたかというと、はてなブログのモバイル版では、twitterのフォローボタンってないんですよね。
PC版ならプロフィールのところに追加したりできますけどね。
有名ブロガーさんで、まさにこういうやり方でボタン設置している方がいるので真似してみました。
パクるな!って怒られたらどうしよう (((( ;°Д°))))
その時は、速攻で撤去する所存です <(_ _)>
なんにしても、今やモバイルからのアクセスはPCからと同じか、それ以上の数字だったりしますので、モバイル対応は少しでもやっておいたほうがいいかな、と思ったわけです。
ポイント② 画像の余白設定
1行目の img src の記述に全角の空白が2文字分ずつ「前後に」あるのが分かると思います。
これは、画像とtwitterボタンの表示を合わせるために無理矢理書いています。
どういうことかというと、なにもせずにそのまま表示させると、PC版ではこうなります。

左寄せになってるので、画像とtwitterボタンがズレたような表示なってますね。
ちなみにPC版のCSSはこう書いてますから。
.imgalign{ text-align: left; float: left }
なので、前後に2つずつ空白を入れて(画像の赤四角部分)、無理矢理合わせているわけです。
完全に真ん中じゃないですし、あまりスマートな方法でもないですけどもね^^;

左寄せで合わせるだけなら、右側の空白2つはいらないんじゃないの?と思うかもしれませんが、これも必要なのです。
これはモバイル版での見え方のためです。
モバイル版ではCSSで、画像を「中央寄せ」にしているので、左側にしか空白をいれないと、こんな表示になります。

なので、左右のバランスをとるために、左右両方に同じだけの空白を入れたというわけです。
なんというやっつけ調整^^;
当然、ちゃんと考えれば、もっと良い方法はあるのでしょうね。
ポイント③ 文章の入力はちょっと面倒
このdiv内では、通常の文章とは余白設定などが違うため、はてなブログの通常設定とは違った余白で表示されてしまいます。
なので <p>で囲って入力してるんですね。
これだと、本文と同じような行間になるんです。
でも、1行ごとにこれを入力しないといけないので、ちょっと面倒です。
見た目を気にしなければ、改行コードの<br>だけを文の後ろに付ければいいのですけれどもね。
CSSを設置する場所
これははてなブログProのみ可能です。
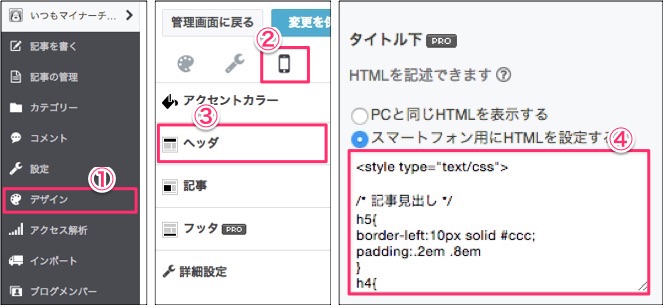
デザイン → スマートフォン → ヘッダ → タイトル下

ここで注意するのは、<style type>の記述を入れること。
こんな感じで。
<style type="text/css">
(この中にCSSを記述する)
</style>
こうしないと、記述したCSSの効果が出ません。
ここはもともとHTMLを記述する場所なんです。
それを、<style type="text/css">と記述することでCSSとして認識させているわけですね。
そして、ここに記述したCSSは、モバイル版ページにしか適用されません。
なので、PC版、モバイル版、それぞれに個別の設定ができるということです。
あとがき
昨日からの続きでも結構長くなってしまいましたが、ずっと気になっていた事がようやく終わって、気持ちがすっきりしました。
でも、まだまだやりたいことはあるんですよねぇ。
そのあたりは随時やっていこうと思ってます。
というところで、今日はここまで。