パンくずリストの複数行表示を重ならないようにする方法と、デベロッパーツールの使い方。
数日前に、パンくずリストの表示方法を変更しました。
以前は別のものを使っていたのですが、記事内にも階層が表示されるタイプのほうが良さそうなので、変えてみたのです。
すでにたくさんの方が利用している方法なので、紹介するまでもないかもしれませんが、参考にさせて頂いたのはこちら。
カテゴリは、もともとおおよそは階層化していたので、修正はそれほど手間がかからなかったのですが。
ひとつ問題が。
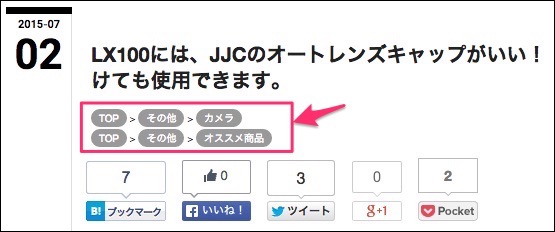
階層が2行になる時あるじゃないですか。
こんな感じに。
TOP > その他 > カメラ
TOP > その他 > オススメ商品
そういう時、僕の使っているブログデザインだと、こうなっちゃったんです。

重なっているガネ!
これじゃ困る。
さて、どうやって直そうかといろいろ調べたら、行間の余白を設定すればいいことが分かりました。
行間の余白を広げる方法
以下のコードを。
/* パンくずリストの行間余白設定 */ .categories { line-height: 20px; }
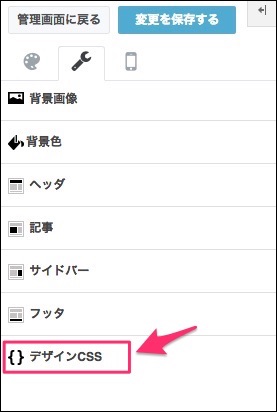
はてなブログのメニューから「デザイン → カスタマイズ → デザインCSS」の中に入力。

以上!
これで、こんな感じでちゃんと表示されます。

余白の数値は、僕の場合は20pxが適正値でしたが、使っているデザインによって違うと思いますので、数値が変えながらちょうどよい値を探して下さい。
もうちょっと深く、調べ方を解説
この手の変更って、どこをどうやって変えればいいか、分からないですよね。
でも、多少CSSが分かっている人であれば、どこを変えればいいか調べる方法があります。
今回、僕がどうやって上記方法を調べたか、簡単に説明します。
1.Chromeデペロッパーツールを起動
Google Cromeには、CSSを表示してくれるツールがあるんです。
それが「デベロッパーツール」。
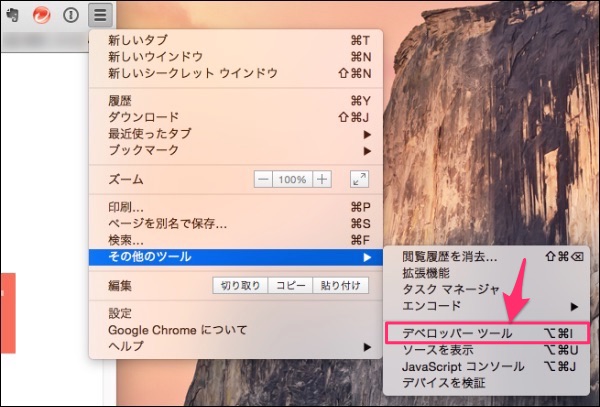
それを起動します。
設定アイコンから、「その他ツール → デベロッパーツール」。

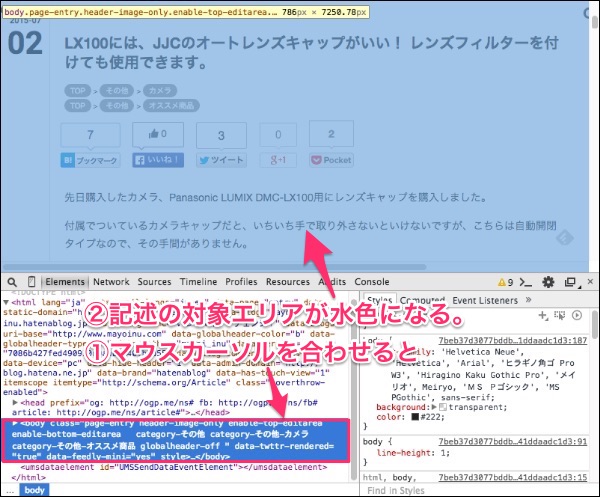
2.コードが表示される
なにやらよく分からないコードが表示されましたね。
これの中身を追いかけていきます。
すべて理解してなくても、それなりにやれますよ。

3.階層を下る
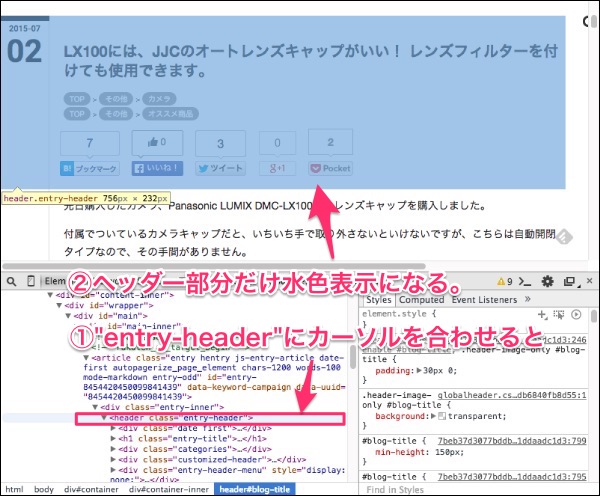
例えば、「▶<body class・・・・・」と記載されているところに、マウスカーソルを合わせれば、上のサイト表示が水色になるはずです。
これは、『今カーソルを合わせている箇所が、水色部分に関する記述ですよ』という印です。

そして、表示されているコードには、左側に「▶」や「▼」が付いている部分があるはずです。
これは、更に下の階層にもコードがあるよ、という印です。
「▶」をクリックすると、表示されるコードが増えますね。
そして、展開されると、印は「▼」へ変わります。
例をあげるならば、こういう大分類があったとして、
▶大分類
これを展開すると、
▼大分類
▶中分類1
▶中分類2
▶中分類3
更に、中分類2を展開すると、
▼大分類
▶中分類1
▼中分類2
▶小分類1
▶小分類2
▶中分類3
のような感じです。
こうやって、階層の下っていって、該当の部分を探すわけです。
4.カテゴリ部分を探す
探す時の目安になるのが、画面上で水色に選択されているかどうか。
マウスカーソルを合わせながら、だんだんと選択範囲を狭めていきます。
最初の「<body class・・・」は、ページ全体が水色表示のはず。
マウスカーソルを合わせながら、水色選択を頼りに下っていきます。

僕のブログデザインの場合は、そこからこんな感じで下っていきました。
「<div id="container"・・・・・」
↓
「<div id=“content”・・・・」
↓
「<div id=“content-inner”・・・・」
↓
「<div id=“wrapper”・・・・」
↓
「<div id=“main”・・・・」
↓
「<div id=“main-inner”・・・・」
↓
「<div id=“entry hentry・・・・」
↓
「<div id=“entry-inner”・・・・」
↓
「<div id=“entry-header”・・・・」
↓
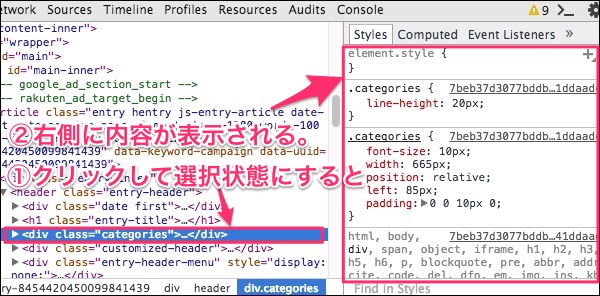
「<div id=“categories”・・・・」
見つけました、カテゴリ部分!
マウスカーソルを合わせれば、パンくずリストのところだけが水色表示されているはずです。
これが分かれば、あとは追加コードを記載するだけです。
ここからは、多少のCSS知識が必要ですが、直したい箇所の名前が「.categories」だと分からないことには追加記載のしようがありませんからね。
5.表示部分のCSSを確認
カテゴリが見つかったら、その行をクリックすると、右側にCSSが表示されます。

このCSSでは、既に余白設定済みの状態で表示しているので、しっかりその記述もありますね。
.categories { line-height: 20px; }
そして、その下に、フォントサイズやら、幅などの設定が書かれています。
まぁ、すでに書かれていようが、いまいが、デザインCSSで追加記載してしまえば上書きできますから関係ないのですけどね。
あとは、設定したい内容のCSSを調べて、追加記載するだけです。
どんな項目が設定できるかは、調べて勉強してみてくださいね。
あとがき

多少のCSS知識があれば、中身を解析できるツールが用意されているのは親切です。
既存のデザインにちょっと手を加えたい時には、必須のツールですので、覚えておいて損はないかと思いますよ。
というところで、今日はここまで。