はてなブログで吹き出しを使おう! CSSでの実装方法を勉強したので解説します。
僕はいつも、記事の最後に「あとがき」をつけているのですが、画像から吹き出し付きで書くようにしています。
ですが、これ、モバイル版ではちゃんと表示されていないのを分かっていながら放置してたんです。
CSSを利用した吹き出しなので、仕組みがなかなか難しく、後回しになってしまっていました。
この仕組を理解しないことには、放置しているモバイル版の対応もできないまま。
それはまずいので、ようやく重い腰をあげて勉強してみました。

あとがきの表示
PC版ではこんな感じの表示になってます。

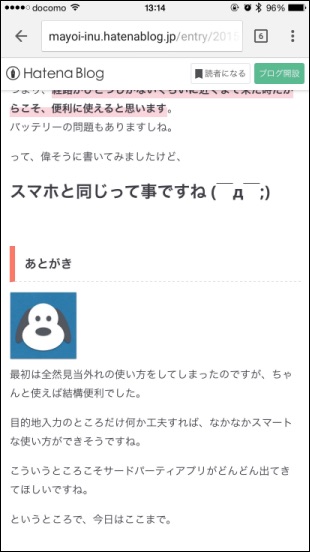
それに対して、モバイル版はこんな感じでした。

吹き出しになってませんね。
最初はこちらの記事を参考に吹き出しを設置したのですが、
PC版だとスペースが広いので、画像の右側に吹き出しをおけるのですが、モバイル版は横幅が狭くなるので下側に吹き出しを置いたほうが見やすくなります。
ですが、そうすると、吹き出し特有の三角部分(ピョコッと出てる部分)の場所も、左辺から上辺に移動しなければいけません。
画像だと書き直せばいいだけですが、CSSで生成していて、この構造がこれまたなかなか面倒。
ちょっと変えればできるだろうと思ってたら、仕組みを理解しないままやろうとしたら全然できないんです。
だから、ずっと手をつけらられずにいたのです。
まずは勉強した
なので、まず理解することから入りました。
一番参考になったサイトがこちら。
基礎はこのページだけで理解できます。
ただ、これからがまた大変。
上のページの説明では、単色の吹き出しは作れるのですが、僕がやっているような「白背景に枠線付き」の吹き出しは作れません。
なぜなら、三角の部分はあくまで塗りつぶししかできないので、こんな感じにしか作れないんです。

四角のほうは、ボックスなので枠線付きにできるのですが、三角部分はこんな感じになっちゃう。
これじゃ困りますね。
では、どうするのか。
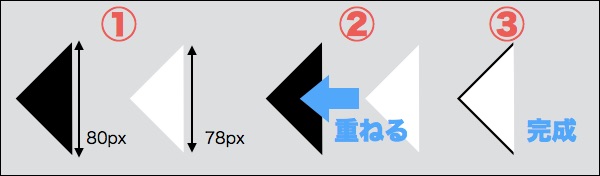
こうします。
ほんの少しだけ大きさの違う三角形を重ね合わせて、枠線に見せるんです。

ここを理解するまで少し時間がかかりました。
つまりは、吹き出しを構成する部品は3つあります。
①吹き出しボックス(文章が入る部分)
②黒い三角
③白い三角
そして、こららそれぞれ位置を設定してあげないといけないのがポイントになります。
では次に、この3つ繋ぎあわせていきます。
配置の方法
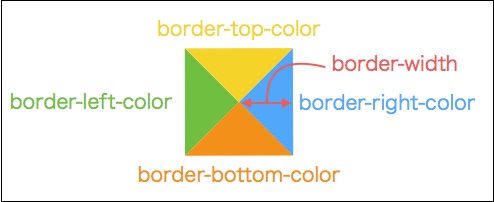
この説明が分かりやすかったのがこちらの記事。
この記事の『「:before」「:after」の使い方』を見て下さい。
beforeとafterっていうのは、簡単にいうと、何かの前後にそれぞれ別の何かをくっつけられるという事です。
具体的に言い換えると、「吹き出しボックス」の前後に、「黒三角」と「白三角」をくっつけられるんです。
ここで「前後」と言いましたが、これはあくまで名称だけの話ですから、座標を変えてしまえさえすれば、前後に限らず「2つとも前」に置くこともできますし、上下左右どこでも配置できるんですね。
つまり、吹き出しの三角を上下左右どの方向にも向けられるということです。
ここからは具体的なコード生成になっていくのですが、説明をかなり省略しているので、紹介した2記事をご覧になってから読むと、いくらか理解しやすいかと思います。
BOX本体のコード
具体的なコードを作っていきます。
まずは吹き出し本体部分。
今回は左側に三角がくるようにするので「boxleft」という名前にしました。
.boxleft { position: relative; background: #fff; /* 背景は白 */ border: 1px solid #c8c8c8; /* 枠線の太さ1pxで、色は黒。 */ padding: 25px 25px; /* 余白は上下25px、左右25px。 */ border-radius: 10px; /* 四隅は少し丸くする。 */ width: 64%; /* 吹き出しは全体幅の64%。左端には画像を差し込む予定のため。 */ font-size: 14px; float: right; margin-right: 20px; }
三角部分
コードは3つに分けました。
両者共通部分、afterが白三角、beforeが黒三角、の3つです。
.boxleft:after, .boxleft:before { top: 40px; /* 三角の垂直位置。上から40px */ border: solid transparent; content: " "; height: 0; /* 最重要。ボーダーのみにするために必須。*/ width: 0; /* 最重要。ボーダーのみにするために必須。*/ position: absolute; pointer-events: none; right: 100%; /* 重要。その要素の右端を親要素の左端と揃える。親要素とは「吹き出しボックス本体」。*/ } .boxleft:after { border-color: rgba(255, 255, 255, 0); border-width: 15px; margin-top: -15px; border-right-color: #fff; } .boxleft:before { border-color: rgba(200, 200, 200, 0); border-width: 16px; margin-top: -16px; border-right-color: #c8c8c8; }
★プロパティ参考

実際に書いてみる
<div class="boxleft"> <p>左側には画像を差し込む予定なので、右側に寄せています。</p> </div>
★こう表示されます。
(モバイル版のコードを入れたら、モバイルページでは上側に三角が向くようになってしまいました。PC版でみると、コードどおりに表示されます。)
左側には画像を差し込む予定なので、右側に寄せています。
画像も配置してみる
では、今度は喋ってように画像を差し込んでみます。
こんな感じに。
ちなみに「はてなフォトライフ」にアップした画像のURLは、フォトライフで画像を表示させて、右クリックの「画像URLをコピー」で取得できます。
<img src="画像のURL" width="90" height="90"/> <div class="boxleft"> <p>左側には画像を差し込む予定なので、右側に寄せています。</p> </div>
★こう表示されます。
(モバイル版のコードを入れたら、モバイルページでは上側に三角が向くようになってしまいました。PC版でみると、コードどおりに表示されます。)

左側には画像を差し込む予定なので、右側に寄せています。
あらあら、表示がおかしいですね。
なにやら随分と離れてしまいました。
これは、画像が1行としてみなされていて、改行した後に吹き出しが表示されちゃったからですね。
このへんを調整してみます。
CSSでクラスを追加しました
.imgalign{ float: left; /* 要素を左に寄せ、次の要素を右へ回りこませる */ }
これをこんな感じで使ってみます。
<div class="imgalign"><img src="画像のURL" width="90" height="90"/> <div class="boxleft"> <p>左側には画像を差し込む予定なので、右側に寄せています。</p> </div></div>
★こう表示されます。
(モバイル版のコードを入れたら、モバイルページでは上側に三角が向くようになってしまいました。PC版でみると、コードどおりに表示されます。)

左側には画像を差し込む予定なので、右側に寄せています。
ようやくそれっぽくなってきました。
今日のまとめ
かなり長くなってしまったので、今日はここでやめておきます。
とりあえず、今日の整理。
追加するCSSコード
.boxleft { position: relative; background: #fff; /* 背景は白 */ border: 1px solid #c8c8c8; /* 枠線の太さ1pxで、色は黒。 */ padding: 25px 25px; /* 余白は上下25px、左右25px。 */ border-radius: 10px; /* 四隅は少し丸くする。 */ width: 64%; /* 吹き出しは全体幅の64%。左端には画像を差し込む予定のため。 */ font-size: 14px; float: right; margin-right: 20px; } .boxleft:after, .boxleft:before { top: 40px; /* 三角の垂直位置。上から40px */ border: solid transparent; content: " "; height: 0; /* 最重要。ボーダーのみにするために必須。*/ width: 0; /* 最重要。ボーダーのみにするために必須。*/ position: absolute; pointer-events: none; right: 100%; /* 重要。その要素の右端を親要素の左端と揃える。親要素とは「吹き出しボックス本体」。*/ } .boxleft:after { border-color: rgba(255, 255, 255, 0); border-width: 15px; margin-top: -15px; border-right-color: #fff; } .boxleft:before { border-color: rgba(200, 200, 200, 0); border-width: 16px; margin-top: -16px; border-right-color: #c8c8c8; } .imgalign{ float: left; /* 要素を左に寄せ、次の要素を右へ回りこませる */ }
追加する場所
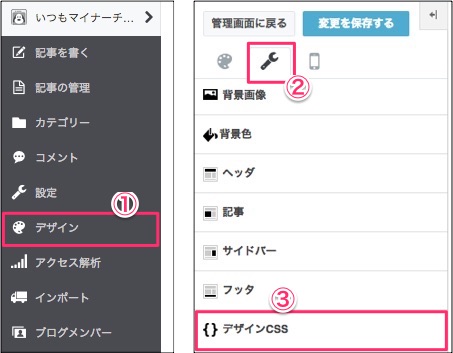
デザイン→カスタマイズ→デザインCSS

使い方
<div class="imgalign"><img src="画像のURL" width="90" height="90"/> <div class="boxleft"> <p>(この中に、吹き出しに入れたい文章を入力します。)</p> </div></div>
あとがき
モバイル版の吹き出しに対応を書くはずが、勉強した内容を書いただけで終わってしまいました。
ですが、ようやく仕組みが理解できたので、部分的に変えれば縦に並べて表示させられそうです。
これをやるだけでも丸1日くらいかかってしまったので、GWのようなタイミングじゃないと厳しいですね。
明日はこの続きで、モバイル版をやっていこうと思います。
というところで、今日はここまで。