ずっと前からやろうやろうと思っていた事。
それが、このHPのスマホ版レイアウト調整です。
レイアウト調整はやり出すとのめり込んでしまうので、ついつい後回しになってしまっていました。
でも、サイトを見るのはPCよりスマホの方が多くなってきているので、おろそかにもできないのですよね。
ようやく少し手をつけたので、その内容を書き留めておきます。

参考にさせて頂いたサイト
はてなブログのスマホ版レイアウトを調べようとすると、大体がこちらのサイトに行き着きます。
スマホ版の設定でCSSを記述できるようにするっていうのが、汎用性がありすぎるからでしょうね。
こういう情報を書いてくれるサイトは本当にありがたいです。
実際のやり方は、上記サイトを見ていただくとして、やった内容を書いていきます。
①見出しの調整

まずはこちら。
スマホ版の見出しって、そのままだと単に太字になっているだけなので、いまいちメリハリがないのですよね。
なのでPC版と同じ見た目にしたかったのです。
これだけでも見た感じの印象が大分引き締まります。
PC版のCSSの記述をそのままコピーするだけなのでお手軽ですし。
というより、たったこれだけなのだからもっと早くやっておけば良かったです^^;
②記事タイトルの調整
このサイトの記事タイトルは、文字を大きくして太字にしただけのシンプルなものです。
しかもこれはスマホ版だけではなく、PC版もそうなんですよね。
これを変えられないものかといろいろ調べていたら、見出しタグの「h1」で変更できることが分かりました。
つまり、デザインCSSに以下のように記載すれば、
h1{
margin: 0 0 1.5em;
padding: 0.8em;
border-top: 3px double #B92A2C;
border-bottom: 3px double #B92A2C;
font-size: 1.143em;
font-weight: bold;
}
こんな表示が、

こうなります。

おぉ、少し見栄えが良くなりました。
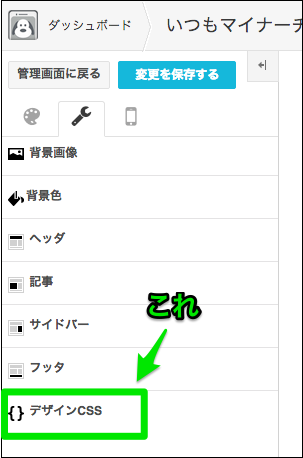
ちなみにCSSを記載する場所はココです。

よしよしと思っていたのですが。
ふと上の方を見ると・・・・・。

え? なにこれ?
ブログタイトルのところに「赤い線」が!
これって、記事タイトルにつけたものと同じでは???
そうです。
今設定した「h1」タグの内容がここにも表示されているんです。
そして、ここの場所って、本来はブログタイトルが表示されているエリアなんですよね。
おそらくはブログタイトルも、記事タイトルと同様に「h1」タグで表示されているんです。
設定では非表示にしてはいるのですが、透明な状態で文字は存在するのでしょう。
だから、ご丁寧にもここにも同じように「赤い線」が表示されてしまったということです。
なんてこったい。
これではさすがに困ってしまいます。
CSSを記述する場所を変えて何とかならないものか探しましたが、うまく記事見出しだけに反映されるような記載箇所は見つけられませんでした。
なので、泣く泣く元に戻したのでした。
うーん、残念。
③「あとがき」の吹き出し表示
僕は「あとがき」の部分は、吹き出しにして表示するようにしています。
でも、この吹き出し、スマホ版では表示されていないんですよね。
まぁ、CSSを記載していないので当然なのですが。
スマホ版の表示はこんな感じ。

画像の下に、普通に文章が書かれているだけです。
これを今回、ちゃんと吹き出しにしようとやってみました。
ただ、スマホ版の場合は画面が小さいので、PC版と同じように表示してしまうと、どうしても吹き出し部分の幅が狭くなって縦に長くなってしまうために、ちょっと読みづらくなってしまいます。
なので、吹き出しの△部分を左辺から出すのではなくて、上辺から出そうとしてみたのですが・・・。
これまた難しかった!
この吹き出し、何気なく表示されているように見えますが、結構複雑な記載方法になってまして。
一応、こちらのサイトを参考にしながらやってみたのですが、あえなく時間切れ。
CSSのみで三角形を作る方法を解説するよ!|ついでに扇型や吹き出しも作ってみる - アイデアハッカー
もう少し時間をかけないと理解できないと思い、今回は断念しました。
あとがき

ということで、いろいろやりたかったのですが、結局は変わったのは記事の見出しだけ。
うーん、とっても不完全燃焼です。
でも、まぁ、調べてみた中で多少ははてなブログのCSSも分かったので、今回はそれで良しとするしかありませんね^^;
やっぱりレイアウトをいじりはじめると時間があっという間に経ってしまいますね。
せっかく途中までやりかけた事なので、なるべく早めに続きをやりたいとは思っています。
今日のところはここまで。

