ブログの文章を蛍光ペンでマーキングしたように表示する方法
先日、スマホ版レイアウトを調整したのですが、いろいろ調べている中で、文章を蛍光ペンでマーキングしたように表示できる方法を見つけました。
今までは、文章内で強調したい部分は、フォントカラーを赤にしていたのですが、なんか冷たい感じがしていたのです。
なんとなくイメージ的に、事務的な文章に見えるんですよね。
その見た目をちょっと変えるだけで、印象が結構違いますので、そのやり方をご紹介します。

どんな感じで表示されるか
例えば、こんな感じで表示されます。
今までは、単に赤字にしていただけなので、こんな感じです。
どうですか?
見た目的に、ちょっとだけ暖かい感じになったと思いませんか?
機械で書いていながらも、手書き感があるのです。
ちょっとした違いなのですけれども、僕は結構気に入りました。
この表示にするには、細かくは2種類の方法があります。
方法① 既存タグ「strong」のプロパティを変える
「strong」は、もともとあるタグです。
文字を強調表示した時にこんな感じで使います。
記述 : <strong>これが太字になります。</strong>
表示 : これが太字になります。
この「strong」のプロパティを以下のように変更すれば、
strong {
background: linear-gradient(transparent 40%, #FAD5DC 40%);
}
単に太字にする記述で、蛍光ペン表示ができます。
ただ、この方法はひとつ難点がありまして、既存のものを変更するために、過去に「strong」を使って太字にしている文章があった場合、それも全て蛍光ペン表示になってしまいます。
記述する時は楽なのですが、そういったマイナス面も注意しなければなりません。
ちなみに、こちらの記事を参考にさせて頂きました。
テキスト周りで使えるCSSの小技いろいろ | Webクリエイターボックス
方法② オリジナルのクラスを作成する
参考にさせて頂いた記事はこちら。
蛍光ペンでマーカーを引いたようなテキストの装飾方法
background ...
この方法は、オリジナルのクラスを新規に作成するので、前述したような「過去記事への影響」はありません。
但し、記述する際に少しだけタグが長くなります。
こんな感じに。
<span\ class="keikoup">こんな感じに</span>
(コピーして使う場合、spanの後にある「\」は消して下さい。)
CSSには、以下のように追加します。
.keikoup {
background: linear-gradient(transparent 40%, #FAD5DC 40%);
padding-bottom: .2em;
font-weight:bold;
}
太字にする必要がなければ、「font-weight:bold;」の部分は不要です。
また、色を変えたければ、「FAD5DC」の部分を変えればOKです。
一応、色コードの一覧表サイトをご紹介しておきます。
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
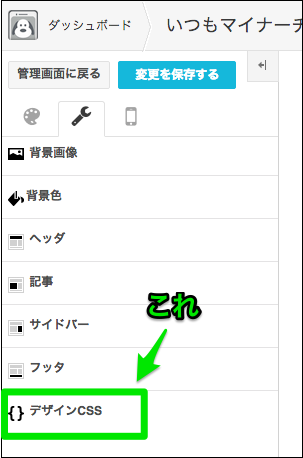
念のため、CSSを追加する場所はコチラ
はてなブログメニューの「デザイン→デザインCSS」です。

あとがき

文章をちょっとだけ温かみのある見た目にする方法の紹介でした。
ちなみに、僕は2つ目の方法を使うことにしました。
過去記事まで影響するのは、やはり見た目的によろしくありませんので。
それでは、今日はここまで。


